WACOMのペンタブ
私は昔、ウインドウズのペイントで、マウスを使ってお絵描きしてました。
その頃は、マウスの下に丸いボールがあってそれを転がすことで、画面上のアイコンが動く仕様でした。
当然、思ったように絵が描けなくて、苦労に見合わない歪な作品しか作れませんでした。
それからしばらくすると、ガジェット好きな姉がペンタブというものを使いパソコンでお絵描きし始めて、私もそれをまねしてペンタブを買ったのが出会いでした。
そして2020年1月…
買っちゃいましたよ~新しいペンタブ!
今メインで使ってるのが安いやつだから少し高いグレードのが欲しかったんだ!

2015年の旧モデル、16,230円(2020/01時点)だったから「行くか!」と思い買いました!
ちなみに私が持ってる歴代ペンタブと比べると、ちょっと大きいんですよ。
(左上は15年以上前の骨董品、右上がノーパソ用、右下が現在のメイン)

ペンタブが大きくなると何が優位かというと、描画範囲が大きくなるのでより細かく絵を描くことができるんです。
お絵描きさんなら、何となく言っている意味が理解できると思います。
下のイラストのようにペンタブはペンの動きをデジタル信号に変換して画面に描写します。つまりA/D変換というやつです。
描画範囲が狭いと動きの検出範囲が狭いのでそれを拡大して画面に描写しないといけません。
下のイラストの狭い場合、ペンタブ上で描いた矢印が画面上だとやや揺れてるのがわかりますか?(太さは関係ないです)
これは手の微妙な揺れさえも正確に拡大して画面に描写してしまうから、このようなことが起こります。
描画範囲が広ければ拡大も最小限で済みますので、このように揺れやゆがみを防ぐことができます。

プロが巨大な液タブ使っている理由ですね。(腕が疲れるから小さいものを使っている人もいますけど。)
「新しいの買ったから古いのはラクマとかメルカリで売るか~」というのはNG。
理由は新しいペンタブは慣れてないので描き心地が悪いからです。
私の経験談だと買い替えて慣れるのに半年はかかります。
最初のうちは、買ったことを後悔するレベルでいつも通りに描けないと思います。
大事な絵を描くときは使い慣れたものを使い、軽いイラストは新しいので馴らすといった感じに使い、少しづつ慣れていきましょう!
ちなみにこの記事の一番上のイラストは、新しいペンタブ(1か月前に購入)で描きました。だいぶ慣れてきたぜ。
なおWACOMのペンは使いまわしができません!ペンタブと付属するペンはセットでしか使えないのです。(何とかしてほしいよねこの仕様)
今回買ったINTUOS COMICに付属していたペンは現在使用しているペンに比べて軽くて細いです。

(一番上がノーパソ用、真ん中がメイン、一番下が新しいペン。形状も全然違う)
今回新しいペンになり、あまりにも使いにくかったのでこのようなカスタマイズをしました。

新しいペンが使いにくいと思うなら、自分なりにカスタマイズした方がいいかもね。
ドライバをインストールしましたか?WACOMの場合、付属のCDかWACOMのホームページからダウンロードできます。(昔のタイプは接続後に自動インストールしてくれたんだけどね)
ダウインロードする場合は「WACOM ドライバ」で検索すれば出てくるぞ。
なお付属のCDからドライバを取り込んだ場合も、後でホームページなどから最新版をダウンロードした方がいいですね。(だいたいアップデートされてる)
ドライバをインストールすると下のようなアイコンが出る時がある。

これはペンタブやペンの設定用アプリケーションです。
最初のうちは頻繁に設定を調整する必要があるため、デスクトップやスタートメニューにピン止めしてすぐに使えるようにしとこう!
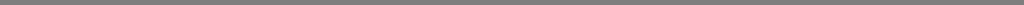
ペンタブの設定ではタブレット側のファンクションキーの振り分けや

ペン側の設定もいじれるぞ

今後ずっと使っていくんだから徹底的にいじくりまわそうね。
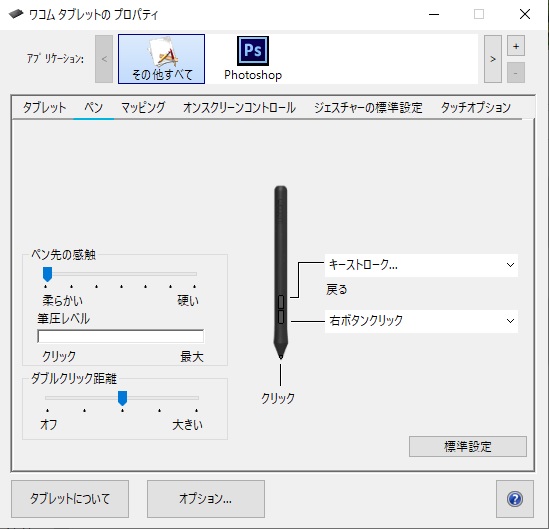
あと、このように座標検出モード[ペン/マウス]というよくわからないページもある


これはペンタブの上にペンを置いたとき、画面上でペンの位置を絶対値で表示するか、相対値で表示するかの違いである。
試しに切り替えて使ってみるとわかりやすいので試してみよう。たぶんマウスモードの方が使いやすいはずだ。
しかし、マウスモードは相対値で計算しながら位置を割り出しているため、細かく絵を描いているときに画面上のペン先がブレたり振動したりする。

しかし、ペンモードだときれいに描ける。
顔の輪郭や目など絶対にブレた線を描きたくない!というときはペンモードに切り替えて描くのも一つの手です。
なお、私はマウスモードしか使わないけどね。(ペンモード使いにくいんだよ!)
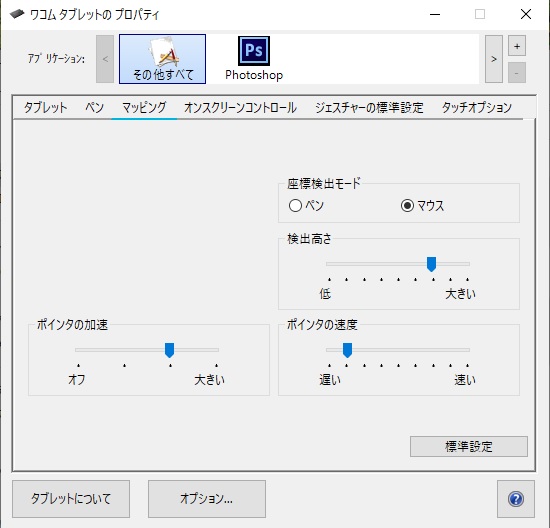
ちなみにジェスチャーの標準設定とかういう機能もあるぞ(初期設定ではON状態)

これはタブレット上でペンではなく指を動かすと、タッチパネル(iPadみたいなの)のように操作できる機能だ
すごい!なんて先進的な機能なんだ!
と思うなかれ…
実はこれ、私的にはクソ機能である。少なくともお絵描きさんには邪魔な機能である。
試しにペンを持って紙に絵を描く動作をしてみてほしい。
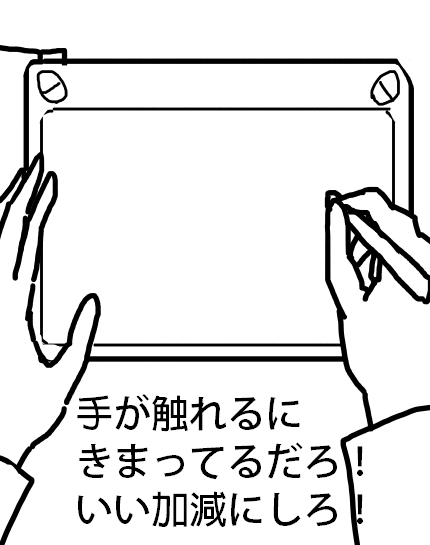
ほーら、ペンを持っている手の小指は間違いなく紙に触れているはずだ。
そしてペンを持っていない方の手は紙をおさえているはずだ。

つまりこの機能をONにした状態で絵を描くと
誤動作しまくるのである(体験談)
OFFにするためにはタブレットの上側側面にある指マークがついたスライドボタンがあるので、スライドしてOFFにする。(画面に「タッチ機能OFF」と表示される)

画像はOFFにした状態です。
以上で初期設定終わり!え?まだ設定用アプリケーションの「タッチオプション」の説明してないって?
「タッチ機能OFF」にしたから設定する必要ないよ。
他にもファンクションキー設定の説明がしたいけど、長くなるので次回解説します。
次回もよろしく!
お絵描きさんに忍び寄る液晶モニターの劣化
もくじ
買ってから9年目のモニター(話の導入)
 私が持っていたデスクトップパソコンは、9年前に両親に買ってもらった思い入れのあるパソコンです。
私が持っていたデスクトップパソコンは、9年前に両親に買ってもらった思い入れのあるパソコンです。
デジタルで絵が描きたかったからヤマダ電機で「お絵描きに適したパソコンが欲しい」って言ったら店員に勧められたものです。
今の知識で見ると店員も適当ですよね。コレ、(当時の)ふつーのミドルクラスのパソコンですから。
そして買ったモニターはDell ST2220L
アンチグレアコーティング(室内灯などの反射を抑える処理みたいなもの)で長寿命LEDバックライトのなかなかの良品
しかし、それから9年…
パソコンは能力不足で挙動が怪しくなり愛用するPhotoshopCS6も動作が重い。
こりゃあいかんとパソコン一式を買い替えることに…さらばだ!愛しのパソパソ
そして新しく買ったパソコン一式。モニターを起動すると「うっ!眩しい!」
なんだこの鮮やかさは!?モニターなんて安物なのに鮮やかすぎる…最初、安物だからモニターがおかしいのかと思ったけど、どうやら今まで使ってたモニターが劣化していたらしい…えぇ(驚き)…
比較検証
新しく買ったDELL P2214H

9年前に買ったDell ST2220L

※共に真っ暗な室内で50cmの距離から撮影。両方ともアンチグレアコーティング、LEDバックライト。
暗っ!?いままでこんな暗いパソコン使ってたのか…
ちなみに液晶ディスプレイは劣化すると
購入時よりも画面が暗くなる
購入時よりも鮮明さがなくなる
画面がぼやける
画面に横線が入る
らしいっすよ。全部当てはまってないか?
ちなみに「9年前に買った」と漠然と言ってますが
劣化したモニターの稼働時間はおよそ12000時間です。(HDD稼働時間から算出)
お絵描きさんにとってみてる画面がほかの人と違うのは極めて危険です!
いわゆるカラーマネジメントと言うやつです。
自分では美しいと思っていたイラストが、ほかの人からはめっちゃ黄色っぽく見えていたりしたら嫌でしょ?
お絵描きさんなら安くてもいいから常に新しいモニターを利用しましょう!
フリーペイントツール『Fire Alpaca』
もくじ
①話の導入
②ダウンロード方法
③おすすめ機能
④注意点:マスク情報の消失
①話の導入
皆様はどのようなペイントソフトを使ってますか?
Clip Studio、Photoshop、あるいはSAIですか?
でも、上記のものはお金がかかります。
Clip Sudioなら無料版だとデータの保存が出来ません。買い上げるならCLIP STUDIO PAINT EXだと2万円以上(2019/12/19時点)します。500円で1か月有料版が使えるので、試してみるのもありだと思います。1か月有料版を試してみた感想としては「凄い」です。2万円でコレなら私は安いと思う。
SAIは現在5,500円で買えるみたいですね、ただし最終更新から3年以上たっているので新規に購入する方はよく考えたほうが良いと思います。
Photoshopは高いですよ~!私はメインでPhotoshop CS6を使っていますが、Adobe Creative Suite6が発売された当時で10万以上しました。私は割引で買いましたがそれでも6万円したと思います。高いだけあってなんでもできますね。ただし、自由度が高すぎで慣れないうちは使いにくいと思います。私はPhotoshop elementsから使い始めて12~13年くらいPhotoshopを使ってますが、未だに触ったことない機能がたくさんあります、たぶん半分も使いこなせてないです。
しかし、今の時代無料で利用できる性能の高いペイントソフトはたくさんあります!
私が試しに使ったことがあるものだけでもこれだけあります。↓
Pixia(昔はpixivと並ぶ巨大なお絵描きサイトを運営してました)
MediBang Paint Pro(これのスマホ版は本当に優秀だと思います)
GIMP(ペイントソフト初心者でも使いやすく、又、高性能なソフトだと思います)
Inkscape(まったく使いこなせなかった、私には合わない)
FireAlpaca(今回説明するペイントソフトです。私はPhotoshopが苦手な機能を補うために多用しています)
この中でFireAlpacaを今回を紹介します。理由は単純、私が愛用してるからです。
②ダウンロード方法
クッソ簡単だけど一応説明します。
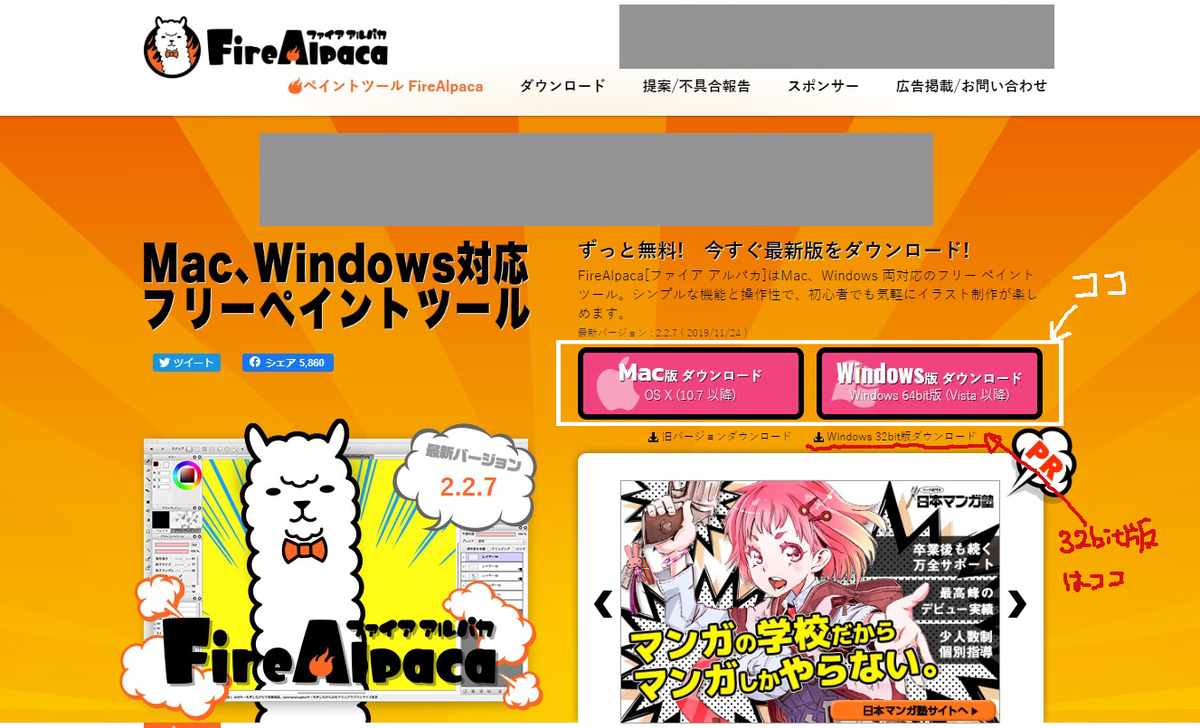
- ファイアアルパカ(FireAlpaca)のホームページに飛んでください。(ファイアアルパカで検索すればOK)

2.上の画像の白枠にダウンロードボタンがありますのでダウンロードしてください。使用しているパソコンが32bitの場合は赤下線からダウンロードしてください。
自分のパソコンが64ビットか32ビットかわかない人は「32ビット 64ビット 確認方法」で検索して確認してください。
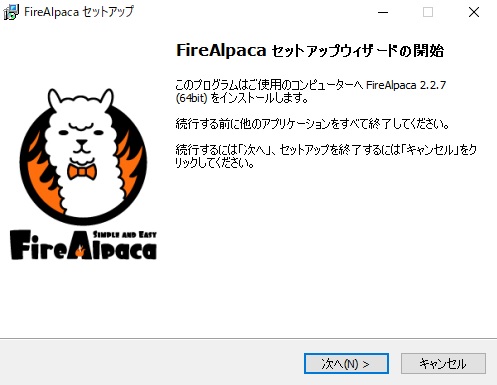
3.ダウンロードしたexeファイルをダブルクリックしてください。この時『このアプリがデバイスに変更を加えることを許可しますか?』と出る人もいると思いますが“はい”を押してください。以下の画像のようなセットアップウィザードが開きます。

4.上の画像で次へを押してください。

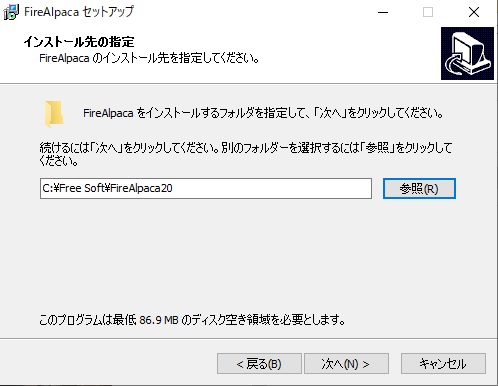
5.上の画像でインストール先の指定と出ますが、これはFireAlpacaというファイルをどこに保存するか聞いているだけなので、特に指定したい場所が無い場合は次へを押してください。

6.次に上の画像で「セットアップはスタートメニューにプログラムのショートカットを作成します。」と表示されます。先ほどインストールしたFireAlpacaというファイルの中のFireAlpaca.exeへのショートカットをスタートメニューに作ってあげると言っているだけなので特に指定したい場所が無い場合は次へを押してください。

7.確認の画面なのでインストールを押してください。

8.FireAlpacaセットアップウィザードの完了画面が出るので完了を押してください。
以上で終了です!簡単でしょ?
③おすすめ機能
スナップ機能
スナップ機能は建物や背景を描くのに重宝します。

上の図を見てほしい。画面に赤い線がかかりキャンバス(白い四角)には2本の横線が引かれている。上の線は手書きのため歪んでいるが、下の線は機械で引いたようにまっすぐだ。実は下の線はスナップ機能を利用して引いている。スナップ機能とは上の図の左上の赤枠内にあるアイコンを利用できる。
下に赤枠内のアイコンを拡大したものを表示します

左からアイコンを簡単に説明すると
スナップを利用しない(スナップを表示しません、使いたくない場合に選択する)
平行線(指定した平行となる線をどの位置からでもひける)
格子線(縦90°あるいは横0°の線をどの位置からでもひける)
消失線(初めに2本の線を引き消失点を指定する、その消失点を中心とした放射状の線をどの位置からでもひける)
集中線(初めに点を指定し、その点を中心とした放射状の線をどの位置からでもひける)
同心円(初めに点を指定し、その点を中心とした円をどの位置からでもひける)
曲線(3点以上が連なる線を引きダブルクリックして指定した後、その線上に線をひける)
3Dパーススナップ(このアイコンからでは使用できない、スナップのプルダウンメニューから「3Dパースを追加」で追加するとレイヤーが生成されるので、そのレイヤーをダブルクリックして3Dパースの編集を行う。説明がものすごくめんどくさいので、各自使いたいときに調べてください。ただし、あまり使わないと思います。)
指定を解除する(平行線、消失線、集中線、同心円、曲線で線を引く前に指定を行うがその指定を解除して、再び指定し直せる状態にする)
豊富なブラシ
ファイアアルパカには便利なブラシ機能が豊富にある。

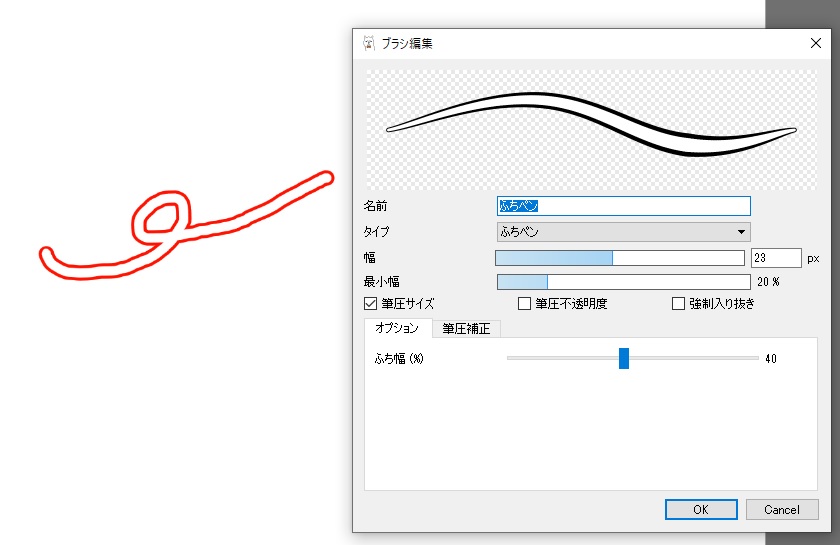
まず基本的な線だがこれだけ調整が出来る。特に筆圧不透明度や強制入り抜きのチェックボックスにチェックするだけで上の画像の2本の線のような差が生まれる。髪の毛・眉毛・まつ毛などの毛は毛先が細く薄くなると自然に見えるので使ってみると便利。

水彩は水彩塗りの他、厚塗りなどの表現にも一応使える。ただし、Photoshopなどに比べればショボイ。頑張れば使えるレベルだと思う。

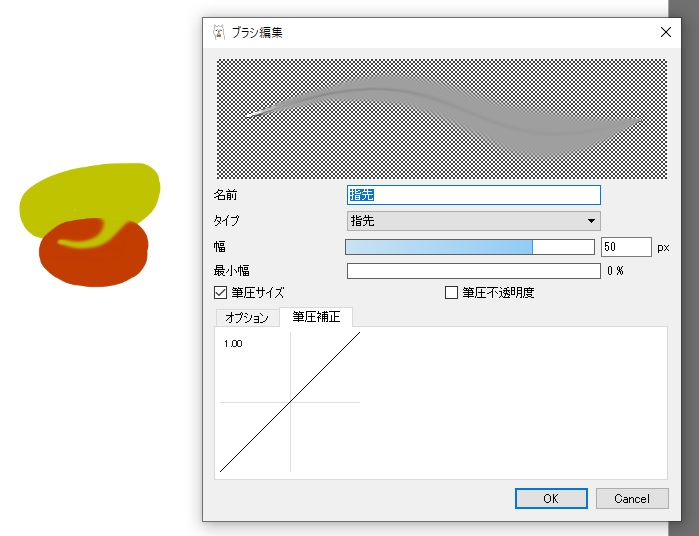
指先ツールはPhotoshopではよく使う機能だがこちらだとショボイ、というかイメージ通りにならないので私は使わない。

面白いブラシ。描き文字などに使える。

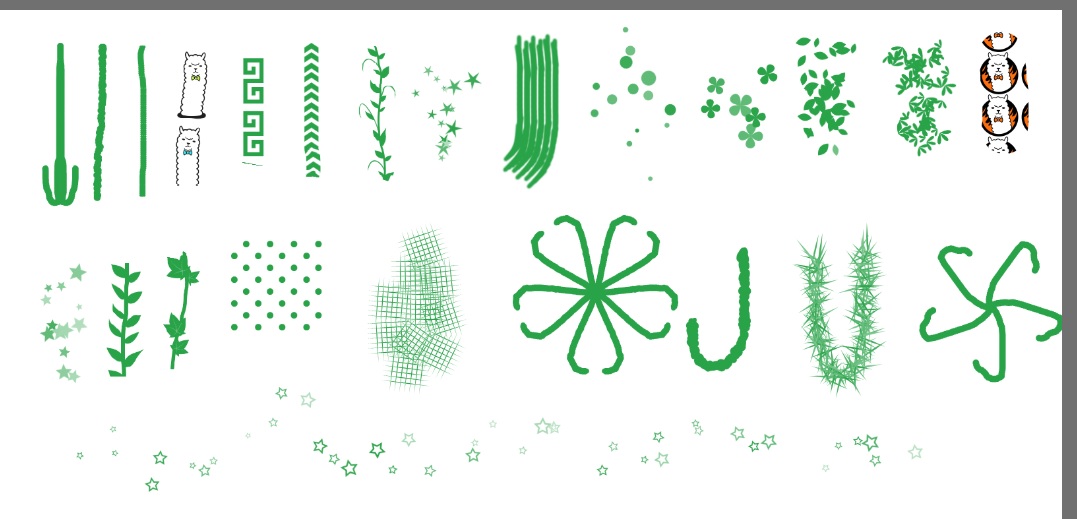
他にはこれだけブラシがある。私はこういうのが使いこなせない人間だけど、人によっては多用すると思う。カケアミとかは便利そうだよね。
psdファイルを読み込める・保存できる
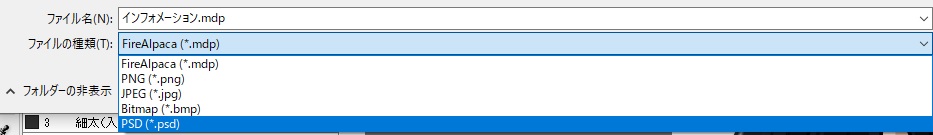
下の画像の5つがFire Alpacaの標準的なファイル保存形式です。mdpファイルは残念ながらPhotoshopでは開けない。

Photoshop使いの人のひとならpsdファイルを知っているはずです。これはPhotoshopで編集した画像を保存するときのファイル形式でレイヤー構造や各種フィルターがなどの編集中の情報をそのまま保存できます。実はFire Alpacaはそのpsdファイルと互換性があり読み込んだり、psdファイルで保存できたりするのだ!これはPhotoshopを利用する人にとってFire Alpacaが非常に使いやすいフリーのペイントソフトと言える理由の一つである。
④注意点:マスク情報の消失
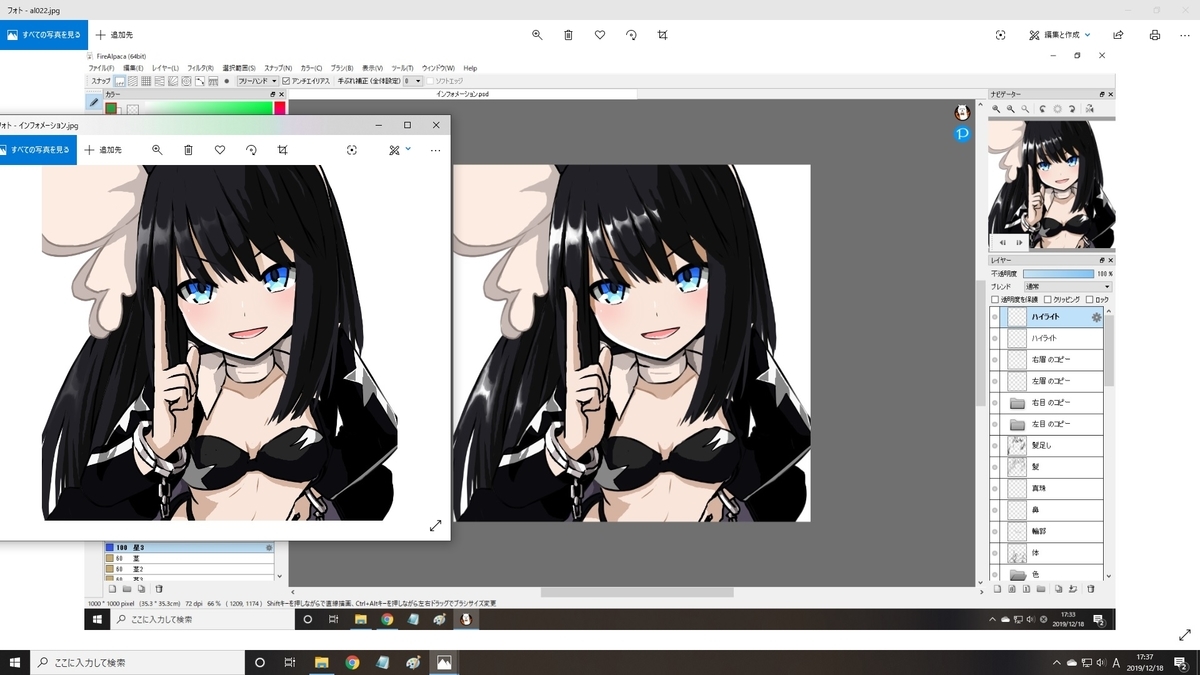
下の画像を見てほしい。左はPhotoshopで編集したイラスト、右はそのPhotoshopで編集したイラストをFire Alpacaで表示した状態。左右のイラストの違いが判るだろうか?

右のイラストの髪の毛のハイライトと髪の下の影が左のイラストに比べてくっきりと表示されている。
実は左のイラストには髪の毛のハイライトと髪の下の影にマスクをかけているのだが、Fire Alpacaで展開するとそのマスクの情報が消失してしまうのである。右のイラストを保存してPhotoshopで展開してもマスクの情報が消失しているため右のイラストのように表示されてしまう。Photoshopで編集した後、Fire Alpacaでさらに編集したいときに特に注意してほしいです。
どうでしたか?Fire Alpacaはまだまだ機能がありますが、それに関しては、もっと専門的なサイトで確認してね。
私はこのFire Alpacaが無料で使えることに感動しています。お金取れるレベルだよコレ!お絵描き始めてみたい方にはぜひおすすめします。
最後にFire Alpacaで描いたイラストを載せます。これは外国人の方から早めのクリスマスイラストを頂いたので、そのお返しに描いたイラストです。1時間ちょいで描きました、慣れれば使いやすいんですよFire Alpaca
それではお疲れ間様でした!

twiiterで(プチ)バズるとどの位サイトへ訪問者が流入するのか?
私はtwitterで4コマ投稿しています。
メインブログで更新されているべりゅりゅりゅぅというデフォルメの効いた4コマ漫画をブログに投稿するついでにtwiiterにも投稿しています。
普段は100(いいね)位で一番多くて329(いいね)でした。
しかし2019/11/05に投稿した『冬眠』という4コマが(プチ)バズりました。↓
 はぇ~なんで伸びたんでしょうね(思考停止)。「一緒に冬眠しよう!」とか言う、普通に生きててまず使うことがないセリフが目にとまったんですかね?
はぇ~なんで伸びたんでしょうね(思考停止)。「一緒に冬眠しよう!」とか言う、普通に生きててまず使うことがないセリフが目にとまったんですかね?
11月06日21:48分現在で1472いいねです。コメントもたくさん頂きました。「ありがとうございます!」
さてさて。
このアカウントにはメインブログへのリンクが張ってあります。どの位流入したのでしょうか?
メインブログは私にとって、サーバー借りて、独自ドメインつけて、いろいろプラグインを組み合わせて作った思い入れのあるブログです。
できればこっちにも人が流れてほしいです。(1500いいねなら1割の150人くらい来てるんじゃないかな?ワクワク…
結果は…ジャンジャカジャジャンカ~ジャ~
ジャン!

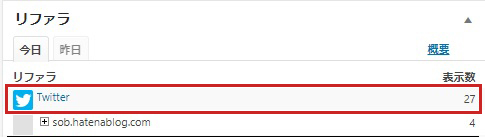
27
少ない…少なくない?ちなみに一つ下のがこのブログからメインに飛んできた回数です。
「いつもありがとう!ちゃんとこのサブブログが機能してるって分かっていますよ」
いつもtwitterから3~4回なのですごい伸び方ですが…27回なんですね。
ちなみに少し調べたらこちらのガチバスりした方のブログを見つけました。↓(データがそろってて面白いです)
aoart.net
6万いいねされたようですがそれでも普段より80人くらい増えただけなんですね…twitter波及効果って思ったより強くないのかな?
とまぁこんな感じです。それでも27回も飛んできてくれてあたしゃ嬉しいよ!
「ありがとうございました」
サイドバーにマストドンを表示させる方法(2019/10/27時点)
マストドン、日本だとpawooの方が一般的だと思います。それをサイドバーに表示させる方法です。
まずこちらのサイト様の記事を参考にしました。
nichijou-love.hatenadiary.jp
とても丁寧に書いてありますが、プログラミングがまったくできない人は表示させるのは難しい思います。
実はこの記事2か月くらい前にすでに発見してました。レンタルサーバーに引っ越して1か月くらい経過したころです。
しかし、2カ月前の私はHTMLとかCSSとかまったく分からないド素人だったので挫折しました。
それから2カ月、仕事の合間にチマチマ勉強してようやく簡単なことぐらいは出来るようになりました。
今なら参考にした記事様が何を言っていたのかわかります!
貼り付け方法
ウィジェットの作成は記事に書いてある通りに従ってください。
左側に”ダウンロード”と書かれたページについたらファイルと書かれたところにある.zipファイルをダウンロードして下さい。
それと大切な情報と書かれたところは全てメモ帳にコピペしてください。それを保存してどこかに置いといてください。
作成したらいよいよ貼り付けを行います。
まず、新しくメモ帳を開いてください。そこに張り付けていきます。
マストドン表示には4つの材料が必要です。
jQuery
mastodon.widget.css
mastodon.widget.js
mastodon.widget-jp.js
以上の4つです。
①まず、GoogleのCDNからjQueryを読み込みます。記事にあるのをコピペしてもかまいません。(私はそうしました)
それをメモ帳の一番上に張りましょう!
cssとjsファイルはzipファイルの中にあります。
まずはCSSから始めましょう。
②①で張り付けた1行目の下に<style type="text/css">を貼り付けてください。
そしてmastodon.widget.cssをカーソルで選択して
”プログラムから開く”でメモ帳で開きましょう。
それを”Ctrl+A”で全選択し右クリックでコピー(要はすべてコピーします)をしましょう!
それを<style type="text/css">の下に張り付けてください。そして
張り付けたコードの下に</style>を張り付けて下さい。
③</style>の下に<script type="text/javascript">を貼り付けます。
mastodon.widget.jsをカーソルで選択して
”プログラムから開く”でメモ帳で開きましょう。
それを”Ctrl+A”で全選択し右クリックでコピーをしましょう!
それを<script type="text/javascript">の下に張り付けてください。そして
張り付けたコードの下に</script>を張り付けて下さい。
④</script>の下に<script type="text/javascript">を貼り付けます。
mastodon.widget-jp.jsをカーソルで選択して
”プログラムから開く”でメモ帳で開きましょう。
それを”Ctrl+A”で全選択し右クリックでコピーをしましょう!
それを<script type="text/javascript">の下に張り付けてください。そして
張り付けたコードの下に</script>を張り付けて下さい。
以上で4つの材料がそろいました!
⑤次に先ほどの</script>の下にまた<script type="text/javascript">を貼り付けてください。
そしたら、ウィジェットの大切な情報の下にコードと書かれたところがあったはずです。
それのこれ↓と同じようなところをコピペしてください。
$(document).ready(function() {
// jQUERY is required!
var mapi = new MastodonApi({
target_selector : '#myTimeline'
,instance_uri : '[マストドンのインスタンスURL]'
,access_token : '[アクセストークン]'
,account_id : '[ユーザのアカウントID]'
// === optional parameters ===
//,toots_limit : 5
// 下記のサンプルはhttp://fontawesome.io使用
//,pic_icon : '<i class="fa fa-picture-o"></i>'
//,boosts_count_icon : '<i class="fa fa-retweet"></i>'
//,favourites_count_icon : '<i class="fa fa-star"></i>'
});
});
</script>
[マストドンのインスタンスURL][アクセストークン][ユーザのアカウントID]はコード内に記載されています。
コピペしたものを先ほどの<script type="text/javascript">の下に貼り付けます。
長々としたメモ帳が出来ましたね?
⑥それをはてなブログの[設定]→[詳細設定]内の「headに要素を追加」のところに
メモ帳に張り付けた内容を全てコピペしてください。
そして[変更する]を押してください。
※私の場合大丈夫でしたが、もしおかしな挙動した場合は、削除してください。
⑦[デザイン]→[サイドバー]→[モジュール追加]→[HTML]に
ウィジェットの大切な情報の下にコードの下に本文の中に (タイムラインのコンテナ):というのがあったはずです。↓つまりコレ
<div id="myTimeline" class="mastodon-timeline mastodon-timeline-dark"></div>
これを貼り付けてください。
以上終わりっ!
上手くできた?出来なかったら諦めてHTMLとCSSとJavaScriptを勉強しよう!
それとメインブログもよろしく!
ブログ引っ越してから読者増えたんですが、どういうことですかねぇ?(不満)
スマホでお絵かき始めました
何で今までスマホで絵を描いていなかったのかというと、恥ずかしいからです。
なんか「絵描いてるの?どんな絵?」っていう流れがイヤなんです。下手だからね、しょうがないね。
いつもはデスクトップパソコンの大画面で絵を描いていますが、去年の暮れ?頃に買った11.6インチのDELLですら画面小さすぎて使いづらかった、最近ようやく馴れてきたレベルだよ。
その小さいパソコンですら描きづらいのに「スマホ画面でまともなのが描けるのかよ?」って感じで⇒むーり無理無理。って結論だったわけです、今まで。
でもね、私はもっと絵が描きたいんです。⇒じゃあ移動中や休憩中にも描けるように、スマホお絵かきの練習しないとダメですね。
という流れでスマホでお絵かきはじめたんです。予想通り、すっげー描くのが難しいんですけどねハイ。
でもスマホ絵師は、凄く美しいイラストをスマホで描いているので、練習すればそれなりのもんが描けそうですよね。いつ描けるようになるのかは知らないけど。
というわけで、現在練習中!現在はこのレベルの絵です。↓

トトロです(なんか違うな?)

ユリです (ちょっとシケてない?)
ちな、使っているアプリは
トトロはAdobe Photoshop Sketch
ユリはMediBang Paint
MediBang Paintの方が使いやすいです。Adobe Photoshop SketchはPhotoshopの廉価版って感じで出来ることが少ないです、それと画面はすっきりしてるはずなのに描いてる絵が見難いです、ぱっと見そんなことなさそうだけど使えば分かります、なんか見づらいです。あと全体的にデザインが暗いよね、曇り空みたいな色合いだし。
MediBang Paintはメチャクチャ画面がゴチャゴチャしててAdobe Photoshop Sketchより見づらいです。でもPhotoshopで出来ることとほぼ同等のことが出来るのでそこまで不満はないです。ただし、どの機能がどこにあるのか調べる必要があります。最初は色々弄繰り回して確認した方が良いですよ。あと画面の色合いが明るくていいよナイス。
以上です。メインのブログでは書けないことを書きました。こっちはコレくらい適当でいいんだよ。
引越し完了しました!

サイトのお引越しが終わりました!
前と同じように
sob.tokyoで検索していただければ表示されます。
あとココにリンクも貼っておきます↓
sob.tokyo
今後ともsob.tokyoをよろしくお願いいたします。
このサイト(https://sob.hatenablog.com)今後も利用予定があるので存続します。
望月けい『【寄稿】レミリア・スカーレット』
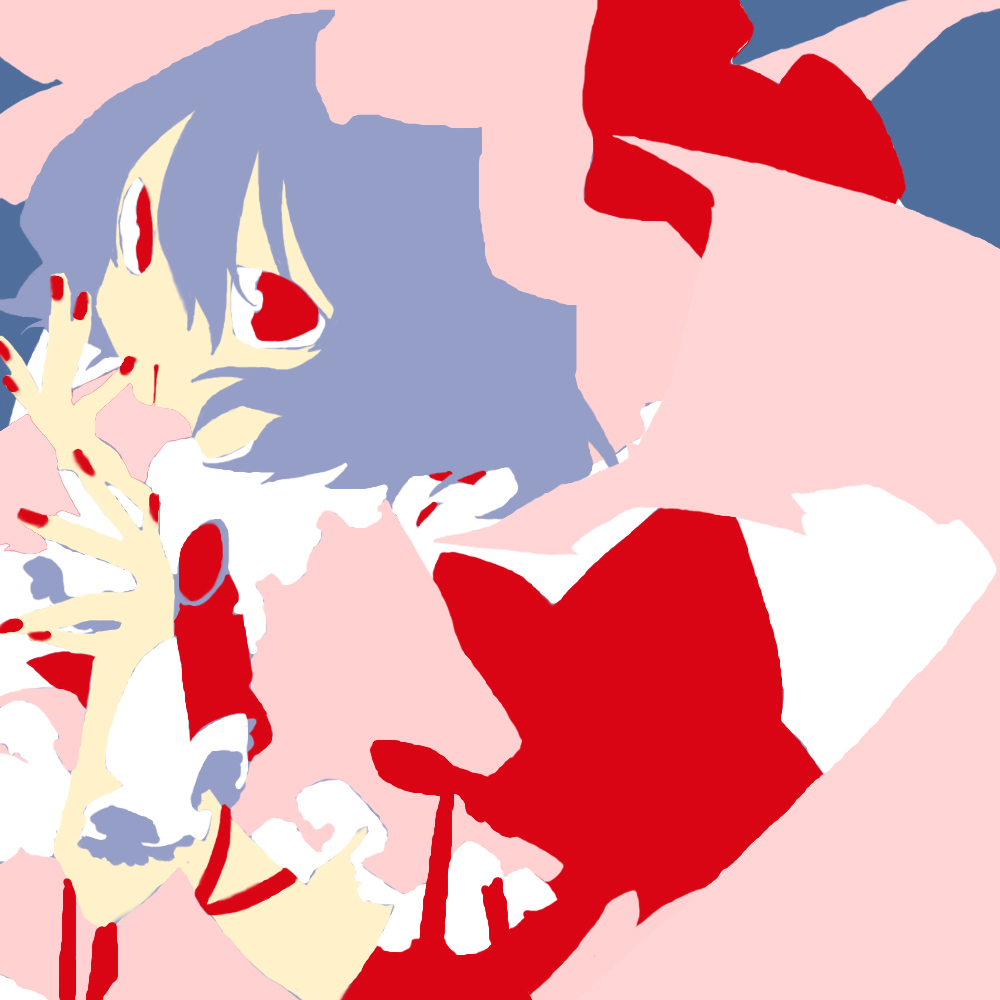
(また東方です(笑)。東方苦手な人ゴメンね。)『【寄稿】レミリア・スカーレット』という作品です。レミリアは東方の人気キャラなのでpixivですばらしい作品が数多く投稿されていますが、今回この作品を取り上げた理由は派手だけど調和が取れたセンスの良さを私が感じたからです。
☆考察
今回は使用している色に注目して単純化してみましょう。

なんかもう、色だけで可愛いですね。はぁ~~~(ため息)クッソかわいい。私、こういうデフォルメされたイラスト好きなんです。
で、デフォルメ化されたイラストって実はかなり画力が高くないと良いイラストにはなりません。それは、アニメーターの知り合いの人もよく話していました。 デフォルメ化って要は単純化することなんです。線の数も使用する色の数も極力減らすことが必要です。つまりどの線を生かすか、どの色を使用するか選択しなければなりません。
例えば、先ほど単純化させたイラストの使用している色を原作に忠実な色にすると下のようになります。

本当に同じ作品なのか?と思うほど変わりましたが、原作絵の色をトレースしただけです。そういえばレミリアってこういう色使いだったな~って感じますね。なんとうかこの構図の場合、原作の色使いだとちょっと胃もたれしそうな強すぎる色使いだと思います。そういう理由からか『【寄稿】レミリア・スカーレット』は原作に比べて全体的に彩度を下げているのが分かります。
そして、この色使いにどんな秘密があるのかいろいろ考察したのですが…、わかりません!センスとしか言いようがないです。法則性とかわかったら絶対盗もうと思ったけど、無理みたいですね(落胆)
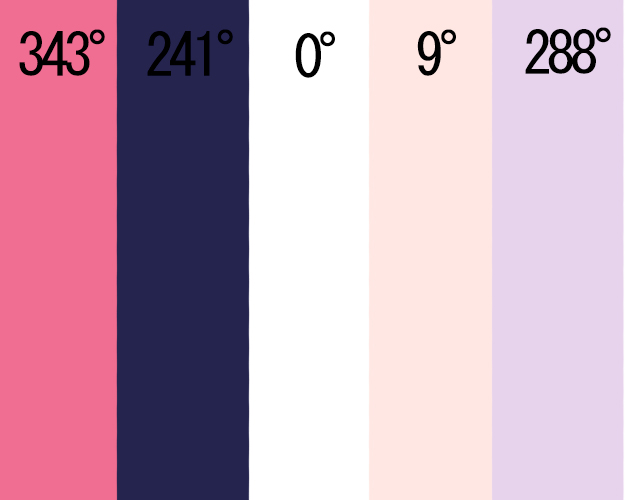
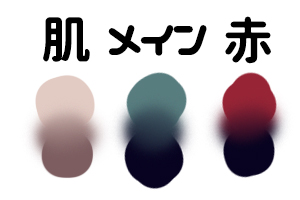
色だけ抜き出した場合下のようになります。

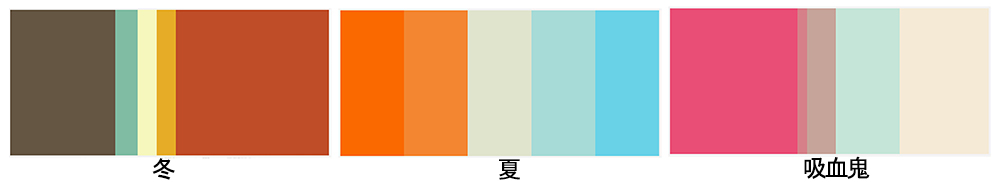
上に描いてある数字は考察の名残ですので気にしないでOK。どうやら色使いには何らかのテーマ性のある配色を考慮している感じですね。どういうことか?というと…下のような色の集合体見たことないですか?

これらはここ→Browse Palettes :: COLOURloversの(フリーに閲覧利用できる)サイトで探したものです。テーマ性のある色使いを検索できるサイトです。吸血鬼の配色が似てますね、やっぱりテーマを考えて配色を決めるのは重要なんですね。私にはそんなセンス無いので、今後はこのサイトのお世話になりそうですねぇ~。
んでんで、それならテーマを変えると絵はどこまで印象が変わるのか試してみましょうか!

先に示した“夏”のテーマと“冬”のテーマの色使いをほぼそのまんま使ってみました。左が夏、右が冬です。印象としてはそれらしい感じにはなりましたが、ぶっちゃけ…これレミリアじゃないよね?って感じです。作品に応用する際は原作崩壊を防ぎつつどこまでテーマ色を入れていくか考える必要がありそうですね。
最後に
デフォルメの利いた絵は、とにかくセンスが問われます。元の画像を見てください、線も少ないでしょ?色も基本的に2色刷りで一部グラデーションを使っているだけです。でも美しい、それは描いた人のセンスがいいから。じゃあどうすればセンスの良い絵が描けるのか?それは見えないところで努力してるからじゃないですかね?(多分)どんな色を使うか?どの線だけ抜き出すか?その段階から考えてるから美しい絵になるんだと思います。考えよりも先に筆が動く私にはムズい話だなと思います。
kanechi『ぬえ』
レトロカメラで撮ったような色使い、服や髪などの黒と暗い赤のコントラストがとても上品で美しいです。 また、独創的な構図だと思います。槍に乗っかるそれも中腰で。しかも浮いてます。そのおかげで余裕を漂わせながら宙に浮く大物感がします。かっこいいです。
☆考察
イラストを分析するために単純化してみましょう。


1.配色
厚塗りで描かれたイラストだな、うん、たぶん。左上から光がさしているように感じますが、太ももや顔を見る限り必ずしも一方向を意識したわけではなく、空間全体がぼんやりと明るいようです。左上がオレンジで右下が青なので補色を使ってますね。また、服などがやや緑色っぽいのでコレも靴やリボンの赤を引き立てるための補色のために配色したと思います。はぁ~良く計算してますね(驚き)。
2.視点
ぱっと見たとき顔と胸の赤いリボンに目がいき、そしてそのまま左下へと視点が誘導されました。赤い靴が個人的に大好き。
3.構図
奥行きは右下→中央→右上という順になると思います。でも人物よりも奥側の物体の表現が少ないので、そこまで空間的な奥行きは感じません。左上は見せるためだけのスペースになっていると思います。そこに印象的な鎌を配置しています、かっこいいぞ。ためしに左上の鎌のところを手で隠してイラスト見てください。残った部分だけで十分絵としては完成されてると思います。逆に右下の鎌を隠してみてください、なんとなく躍動感みたいな迫ってくる感じが弱くなったと思います。この右下の鎌は空間的表現の要となってるようです。
4.構図推察
最初からこの「独創的な構図で描こう」と思ったわけではないと思います。最初は体育座りをした“ぬえ”を描こうとしたのでは?体育座りをした“ぬえ”に槍を持たせようとした時、槍に足をかけて宙に浮かそうとひらめいたのではないでしょうかね?なんにせよ、羨ましい発想力です。私なら槍を担ぐように持たせて地面に座らせちゃいますぜ。「最初からそういうつもり」なら、すいません私が未熟でした、です。
5.足について
私がこの作品を見たとき気になったのは足です。曲がっているように見える表現、筋肉質な足を描く人に多いと思います。というか筋肉を含めた足の凹凸・立体感を出すための表現なのでは?と思ってます。筋肉質な足は下の模写した線画のようになります。

ちなみに私が足をフツーに描いた場合、右のようになります。

私の描き方のせいもあるかもしれませんが、左の原画に比べておとなしくなってしまった気がします。
最後に
「このイラストと同じように描くにはどうすればいいのか?」という一番気になるところが分かりません!(涙)そりゃあ、すぐにわかれば苦労しないよね。そこらへんを今後も勉強していきたいと思います。 こういうイラストが描けたら楽しいだろうなぁ~
ブログの歩み
旧ページタイトル『ブログの目的/管理者への連絡先/プライバシーポリシー/お知らせ(随時更新)』
※ブログの目的は2019年1月12日の追記をご覧ください。
管理者へのお問い合わせはこちら へ
絵を描くのが好きです。それ以上に絵を観るのが好きです。そして好きな絵を褒めたい!考察したい!のです。有名な絵画などはさまざまな時代で多くの人が考察しています。しかし、私がこのブログで考察したいのはPixivで投稿されたイラストです。
「このイラストのここが好きなんだ!」って言いたいんです。
このイラストはなぜこんなにも魅力的なのか考察したいんです。
そして…あわよくば自分の技術として取り込みたいです。(下心)
記事を見てくれた皆様もコメントで参加してみてはいかがでしょうか?「私はここが好きだ」とか「ここはこうやって描いたのでは?」とかお気軽にどうぞ。※否定的なコメントもかまいませんが、作者様に配慮して表示しない場合があります。ご注意ください。
追記(2017/8/16)
ここのブログではイラストの批評だけしようと思っていましたが、作ったネタを投稿する場所に困っていたのでココに投稿することにしました。今までどおり“イラスト関係”となりますのでよろしくお願いします。
追記(2018/12/26)
このブログももう3年目です、早いですね。Pro化しましたし、今後はちゃんとした運営をしていきたいので、ここに管理者(Sob)への連絡方法を載せます。
雑談の場合(出来ればPixivでお願いします)
・ここのコメント欄
・Pixiv(適当な作品のコメント欄とかpixivのメールとか気軽にどうぞ)
「Soḇ 灰༪༼༼༼༼༼༼༼༼༪」のプロフィール [pixiv]
・メール(メールの仕様で返信は出来ません、あしからず。)
zokuzoku@smoug.net
正式な連絡方法
aodouganeha10bu10budokomademo1@gmail.com
追記(2018/12/29)
このサイトは広告収入を得ています。私が問題ないと確信して出している広告であり、怪しい広告は無いはずです。もし、広告のことでご指摘がありましたら、ご連絡ください。
追記(2019/1/7)
プライバシーボリシーについて
以下のページでご確認ください。
追記(2019/1/12)
ブログの目的
「好きなことを描きたい!」というフワッとした考えが最初のブログの目的でした。それから活動を続けること3年、方針が定まってきたので改めて目的を再設定したいと思います。
自分の描いた漫画・イラストで読んだ人が元気になれるサイト!
これがいいなと思いました。つまり、今までと変わりません。ただ、「ちゃんとしたサイトならはっきりした目的があるはずだ。」と考えたので、こうしました。
追記(2019/1/27)
トップページ文章後の変な文字列について
トップページであらすじの後、文章が続いてると思いますが、さらにその後、変な文字列((adsby…)が見えてると思います。
気にしないでください!変なバグとかじゃなくて、本来隠しとくべきものが見えてるだけなので///!
なんとか出来ないか格闘中なので生暖かく見守って下さい。
なんとか問題を解決しました(2019/1/30)
追記(2019/1/29)
タイトルの画像を入れました。それまでは画像が無く薄い青にデフォルト文字のタイトルでした。タイトル画像についてはこちらイラスト一覧 | ソブで参照できます。
追記(2019/7/6)
4コマなどの主力コンテンツを集めたものをワードプレスに移行させました。
残ったこっちはサブブログとして別の道を歩ませます。
追記(2019/12/26)
連絡フォームを導入しました。サイドバーの管理者への連絡方法やこのページの一番上のこちらからお問い合わせフォームへ飛べます。